Accesibilidad y Navegación del Sitio Web del IAEN
Consideraciones Generales
Para el correcto uso de las herramientas de accesibilidad WEB, es necesario seguir las instrucciones listadas y además se deben considerar lo siguiente:
- Para el asistente audible, se requiere activar el asistente disponible en cualquier computador y sistema operativo.
- Las herramientas de accesibilidad se activarán cuando el usuario dé clic en el botón de accesibilidad ubicado al lado izquierdo del sitio web.
Tecnologías que emplea el sitio
Este sitio está construido e implementado el CMS WordPress. La maquetación fue construida en CSS y emplea JavaScript no obstructivo. El sitio funciona aun así se deshabilite JavaScript.
Se han aplicado las pautas de Accesibilidad al Contenido Web 2.0 (Web Content Accessibility Guidelines 1.0) para garantizar accesibilidad. Algunos de los aspectos que se han tenido en cuenta son:
- Separar el contenido de la presentación mediante el uso de hojas de estilo (CSS).
- Estructurar y etiquetar correctamente el contenido de las páginas.
- No utilizar tablas para maquetar las páginas.
- Realizar una maquetación mediante CSS y con un diseño adaptativo (responsive design) para que se adapte a cualquier dispositivo y a cualquier resolución de pantalla.
- Utilizar un texto significativo en los enlaces.
- Evitar combinaciones de colores de poco contraste, evitar transmitir información solo a través del color.
- Evitar el uso de JavaScript.
- Evitar el uso de marcos (frames) solamente en el caso de YouTube.
- Se revisaron las directrices y se consideró que todas las páginas de este sitio web cumplen.
Pautas de accesibilidad
Se tomaron diversas medidas para hacer este sitio web más accesible, entre ellas:
- Orden lógico de presentación de los elementos en pantalla.
- XHTML semántico. La etiqueta h2 se usa como título de la página y la h3 para secciones dentro de la página web. Por ejemplo, en esta página, los usuarios de JAWS pueden saltar a la siguiente sección pulsando Alt + Insert + 3.
- Separación entre capas: la maquetación ha sido hecha íntegramente con CSS y todo el JavaScript es no obstructivo.
- Posibilidad de acceso mediante teclado a todas las opciones.
- Texto descriptivo de las imágenes.
- Solo se utilizan tamaños de fuente relativos.
- Los enlaces se escriben de forma que tengan sentido fuera de contexto. Algunos navegadores (tales como JAWS, Home Page Reader, Lynx y Opera) pueden extraer la lista de enlaces de la página actual y permiten al usuario navegar desde ella. Teniendo en cuenta esto, los enlaces no están duplicados y si lo están es porque acceden al mismo contenido.
- El sitio web es totalmente utilizable si se está navegando sin páginas de estilos.
Botones de Accesibilidad
Los botones de accesibilidad están implementados en este portal para aumentar y disminuir el tamaño del texto y visualizar las páginas con alto contraste.
El usuario debe ubicar el botón de accesibilidad que se encuentra en el centro izquierda del sitio web.
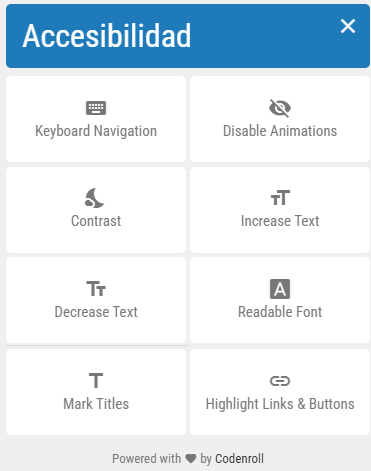
Una vez activada la accesibilidad, aparecerá las herramientas que se describen a continuación:
Accesibilidad
Pagina informativa sobre accesibilidad web en el sitio web del IAEN, además se integra el manual del usuario en formato HTML para usuarios con discapacidad.
Alto Contraste
La primera herramienta Alto contraste hace que el texto sea más fácil de leer en el sitio web. Esta función fija el color del texto en negro o blanco según el color del texto original.
Todo el sitio web cambiará sus colores de manera que el usuario con discapacidad visual pueda mejorar su visión.
Aumentar fuente
La intención de esta herramienta es asegurar que el texto del sitio web visualmente, incluyendo los controles basados en texto (los caracteres de texto que han sido expuestas de manera que puedan verse [versus caracteres de texto que están aún en forma de datos, como ASCII]), puedan ser aumentados de tamaño para que las personas con problemas visuales puedan leerlo sin necesidad de usar ayudas técnicas tales como una magnificadores de pantalla.
Los usuarios también se benefician si puedan aumentar todo el contenido de la página web, pero el texto es lo más importante.
Fuente original
La función de este botón es regresar al tamaño original, cuando el usuario ha realizado un aumento o disminución de fuente de texto.
Disminuir fuente
Esta función es inversa a Aumentar fuente, pues en este caso, se puede disminuir el tamaño de fuente.
Línea guía
Esta nueva función permite ubicar gráficamente al cursor en pantalla, lo que ayuda a personas con visibilidad reducida.
Esta línea roja seguirá el movimiento del cursor, ayudando a la lectura y no perder de vista la línea de lectura.
Reiniciar
Esta herramienta normaliza el sitio web, es decir, si el usuario aumento el texto, activo la regla de lectura y además activo el alto contraste, con esta funcionalidad puede eliminar o quitar todo efecto visual correspondiente a la accesibilidad web.